PingendoはWebサイトのプロトタイプ作成に使える
目次
Pingendoの注意点
Pingendo(ピンジェンド)はBootstrap用のWebオーサリングツールです。
このアプリだけでもWebサイトを作れますが、後述する様々な不便さがあるので、モックアップ作成のみに留めておくのがいいと思います。
Pingendoを利用したWebサイト制作の流れ
- Pingendoを使用
- テキストエディタを使用
- Pingendoで作成したデータを直接編集せず、コピーしてから編集する。
- 手書きのCSS、HTML、JavaScript、PHPなどを追加する。
手書きで追加した後は、Pingendoで開いてはいけない。コードが消える。
Pingendoの不便な点
(Windowsのみ) パスのセパレータがバックスラッシュになる
テーマCSSや画像のパスが下記のようになります。
これでは画像が読み込めないので、ひとつひとつ修正しなくてはなりません。
(修正前) <link href="css\pingendo.css"> img\001.jpg (修正後) <link href="css/pingendo.css"> img/001.jpg
文書宣言などを挿入できない
生成されるHTMLに<!DOCTYPE html>が存在せず、手書きで追加してもPingendoでの保存時に消えてしまいます。
<html>のlang属性も同様です。
手書きのコードが消える場合がある
PingendoではPHPファイルも開くことができます。
しかし、保存時にPHPのコードが必ず消えます。
JavaScriptなども、場所が悪いと消えてしまいます。
CSSも手書きで追記すべき
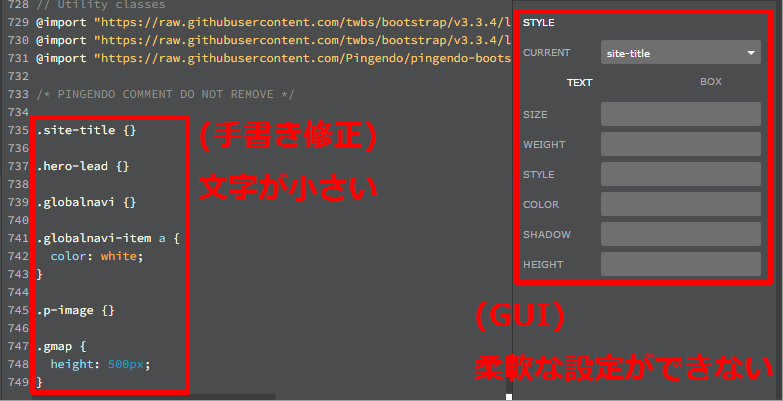
Pingendo内でCSSクラスを付与するだけでなくスタイル指定もできます。
しかし、手書きモードでは文字サイズが小さすぎるし、GUIではあまり複雑なスタイル指定ができません。
Pingendoが自動生成するCSSとは別のファイルを用意して、それをテキストエディタで編集すべきです。
使い方
インストール (Windwos)
下記からダウンロードしてインストールします。
http://pingendo.com/
基本操作
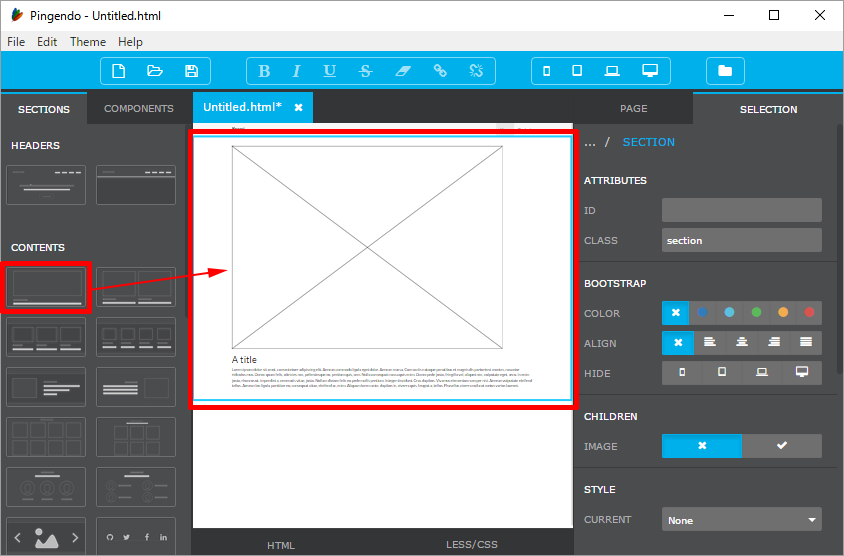
- 左側の「SECTIONS」タブや「COMPONENTS」タブからドラッグ・アンド・ドロップでページ内に配置できる。
- 要素をダブルクリックすることで、中身の文章を編集できる。
- 要素は「Delete」キーや「Back space」キーで削除できる。
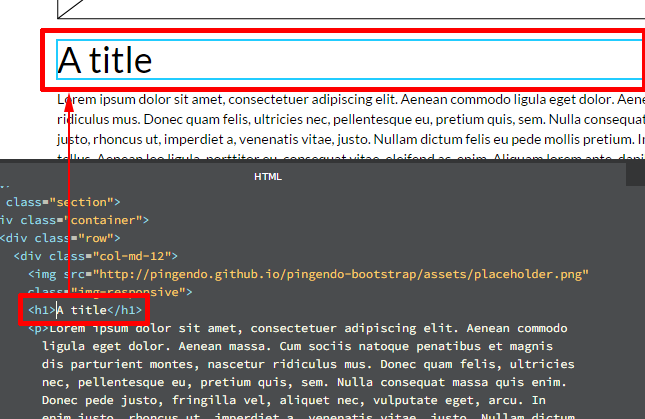
下部の「HTML」タブをダブルクリックすることで、HTMLを直接編集できる。
また、ソースコード内の要素にカーソルを置くと、メイン画面内でもその要素が選択される。
しかし、文字サイズが小さすぎて読みづらいし、ここで直接編集しても前述のようにPHPやJavaScriptは消えるし、HTMLもGUIでの操作によって自動的に書き換えられるので注意。
画像を差し替える
- 画像を選択する。
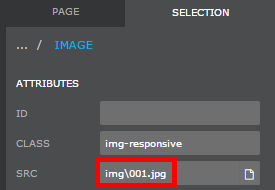
- 「SELECTION」タブを開く。
- 「SRC」の項目のボタンをクリックして、PC内の画像を選ぶ。
※ただし、Windowsでは前述のようにパスのセパレータが\(バックスラッシュ)になっているので、/(スラッシュ)に修正しなくてはならない。
CSSクラスを付与
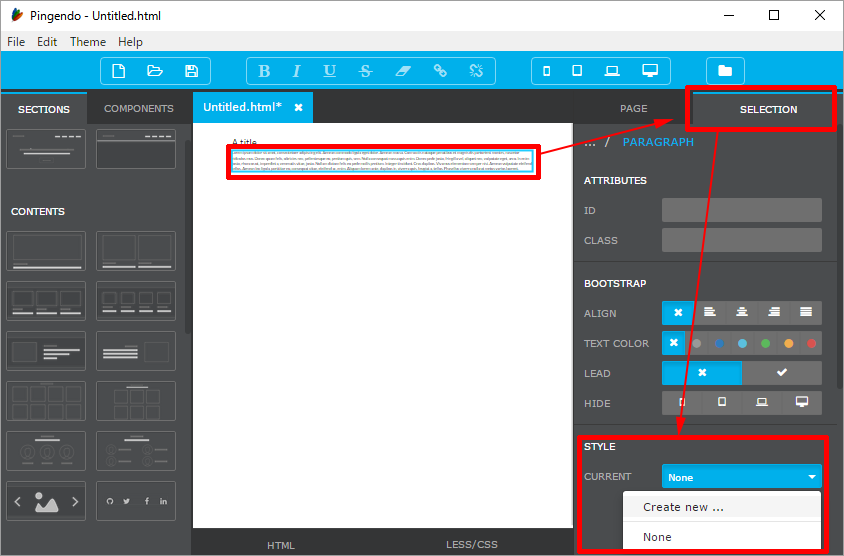
- 要素を選ぶ。
- 右側の「SELECTION」タブを開く。
- 「STYLE」項目のドロップダウンリストから「Create new ...」を選ぶ。
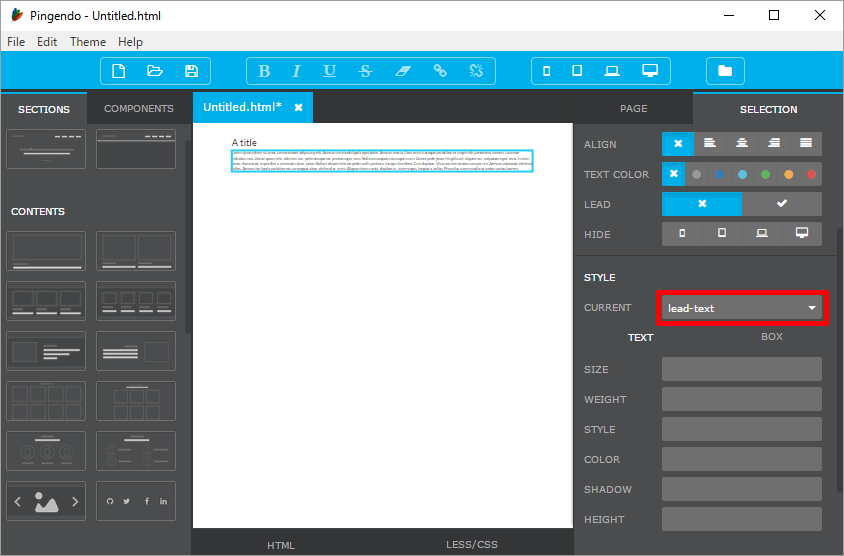
テキストボックスにクラス名を入力してEnterを押すと、ドロップダウンリストにクラス名が追加される。
※ その下の入力欄で文字やボックスに関するスタイルを指定できるが、前述の通り、ここでは記述しないほうが良い。
そのファイルで初めてクラス名を付与した後で上書き保存しようとすると、テーマCSSを名前をつけて保存するよう促される。
「css」フォルダを新規作成し、その中に「pingendo.css」または「theme.css」などの名前で保存するのが良い。
独自のスタイルを指定
独自のスタイル指定を追加したい場合は、前述のように、Pingendoのテーマ用のCSSファイルに追記するのではなく別のCSSファイルを用意したほうが良い。
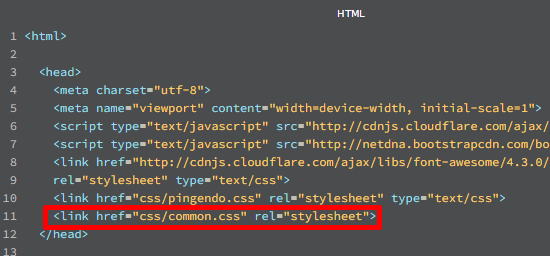
たとえば「common.css」を新規作成し、それを読み込むよう<link>タグをHTML内に記述する。
「common.css」は、当然テキストエディタで編集することになる。
テーマの背景色と文字色を変更
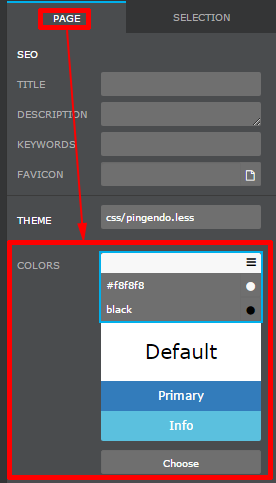
- 右側の「PAGE」タブを開く。
- 「COLORS」の項目の変更したい箇所をクリックして、背景色や文字色の指定を変更する。
Pingendoの部品では表現できないHTMLを記述
たとえば、Googleマップをインラインフレームで埋め込んで、その親要素にクラス名を付与することも可能。
手書きのHTMLやCSSも、Pingendoのメイン画面で編集内容が正しく反映される。
新しいページに既存のテーマを適用する
メニューからTheme > Load from diskを選び、既存のテーマ用CSSファイルを選択する。
まとめ
はじめに述べたように、「Pingendoはモックアップ作成のみに使い、その後に編集したファイルは決してPingendoでは開かない」ということを守れば、とても便利なツールだと思います。
余談: 他のツールの感想
いろいろ試してみましたが、ほとんはWebアプリなので機能や快適性ではPC用アプリに劣ります。
現時点では、Pingendo一択だと思います。
| ツール名 | 種別 | 感想 |
|---|---|---|
| Pinegrow | PC | 有料(39ドル) |
| JetStrap | Web | 有料(1ヶ月16ドル~) |
| Brix.io | Web | 初回のページ読み込みが遅いが、読み込み完了後の動作は快適。 機能が充実しているが、項目が多すぎて戸惑う。 CSSを手書きできない人には良いのかもしれないが…。 Webアプリのせいでファイル操作が面倒。やはりPCアプリの方が便利。 |
| BootTheme | Web | Brix.ioより機能は劣る。 |
| Bootply | Web | Brix.ioより機能は劣る。 |
| LayoutIt! | Web | BootThemeよりもさらに簡易的 |
| lollytin | Web | リンク切れ。サービス終了? |