Googleマップをページに埋め込む手順
目次
APIキー不要のインラインフレーム<iframe>で埋め込む方式を採ります。
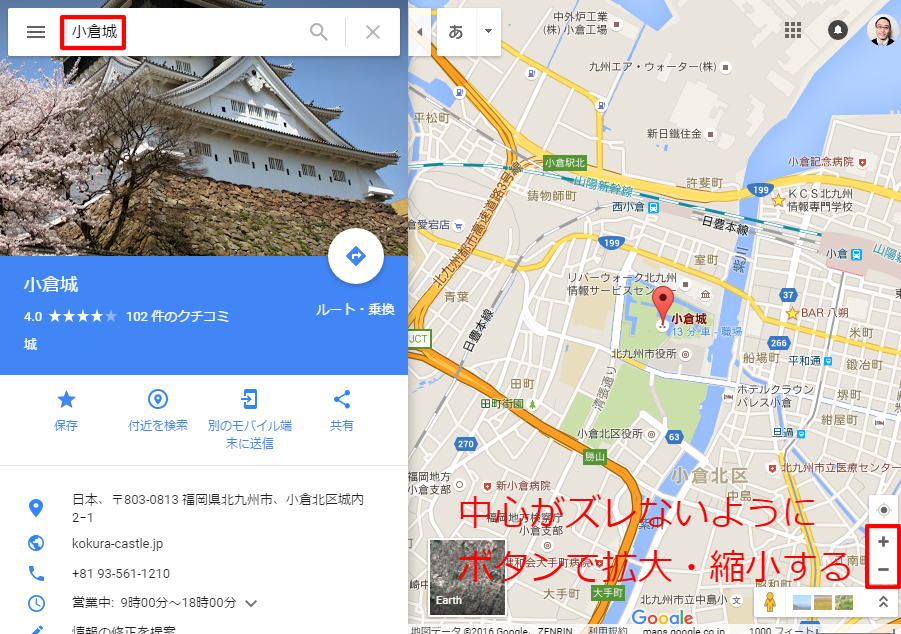
Googleマップで任意の場所を表示する
検索欄に目標の場所や住所を入力します。
埋め込むページで使いたい形に合わせて地図を拡大・縮小しておきます。
ただし、中心がズレないようにマウスホイールではなくボタンで操作することをお勧めします。
コードを取得する
左上のメニューボタン「」をクリックして、「地図を共有または埋め込む」を選びます。
「地図を埋め込む」のタブを選んで、埋め込みコードをコピーします。
コードを改変する
コードをそのまま使ってもいいのですが、widthとheightを100%にして、<iframe>を包む要素にCSSでサイズを指定すれば、レスポンシブ・デザインに対応しやすくなります。
変更前 <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d13248.810434741163!2d130.86550626809077!3d33.88443543400115!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3543b8ad94500c23%3A0x1307eedef77d6d68!2z5bCP5YCJ5Z-O!5e0!3m2!1sja!2sus!4v1467868383013" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
変更後 <div class="gmap"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d13248.810434741163!2d130.86550626809077!3d33.88443543400115!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3543b8ad94500c23%3A0x1307eedef77d6d68!2z5bCP5YCJ5Z-O!5e0!3m2!1sja!2sus!4v1467868383013" width="100%" height="100%" frameborder="0" style="border:0" allowfullscreen></iframe> </div> <style> .gmap { width: 100%; height: 500px; } </style>
モバイルで閲覧しやすくする
モバイル閲覧する際、画面をスクロールする指を置く場所を確保するため、最低限100pxの余裕をもたせます。
下記ではjQueryを使っています。
var setGmapSize = function (default_height) { $(".gmap").height( ($(window).height() < (default_height + 100)) ? $(window).height() - 100 : default_height ); };
まとめ
デモを作っています。
はじめはGoogle MapsのJavaScriptAPIの利用を検討していましたが、1日2万5千を超えるアクセスに対して課金されるため、今まで通りインラインフレームを使います。
これで別に不都合はありませんから。