GitHub Pagesで手軽にウェブサイトを公開する
目次
- 前提条件
- GitHubでリモートリポジトリを作成する
- ローカルリポジトリにリモートを追加する
- ローカルからリモートへプッシュする
- GitHub Pagesを作成する
- リモートリポジトリを削除する
- 感想
前提条件
- GitHubで会員登録しておく。
- gitをインストールして、ローカルリポジトリを作成しておく。
(関連記事: Windows: Git GUIを使う準備)
GitHubでリモートリポジトリを作成する
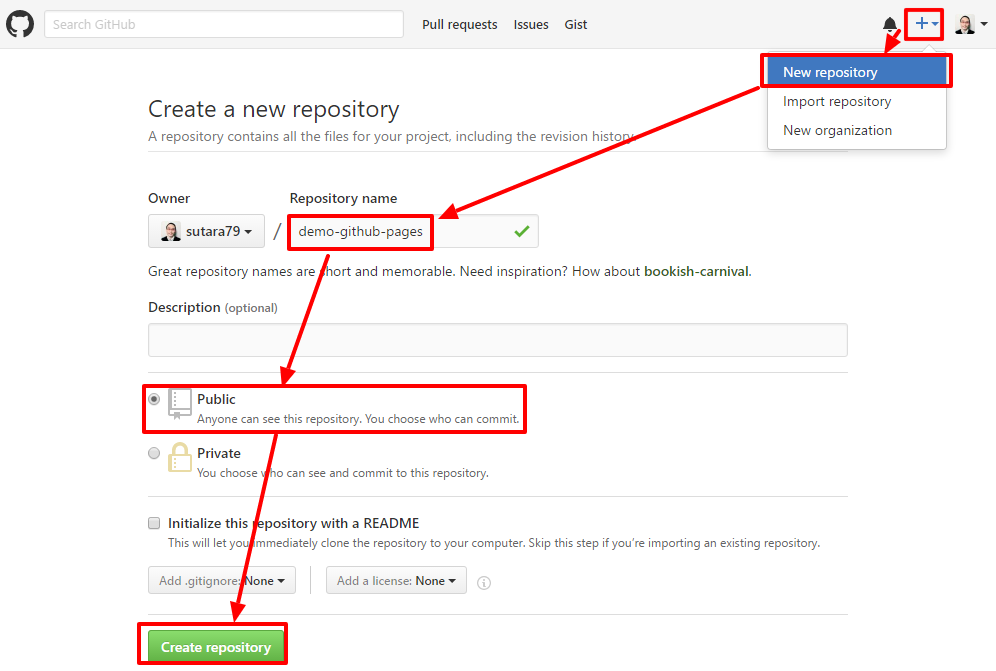
GitHubにログインした状態で、ヘッダーの右側にある「+」ボタンをクリックして「New repository」を選びます。
今回、リポジトリの名前は「demo-github-pages」とします。
無料で作成できる「Public」が選択されていることを確認して、「Create repository」を押します。
新たなプロジェクトページが作成されました。
(https://github.com/【ユーザー名】/【リポジトリ名】の形式)
そこに表示されているリモートリポジトリのURLをコピーします。
(git@github.com:sutara79/demo-github-pages.git)
ローカルリポジトリにリモートを追加する
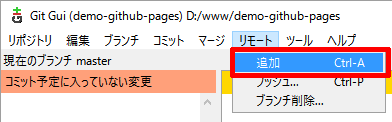
ローカルリポジトリをGit GUIで開きます。
メニューからリモート > 追加を選びます。
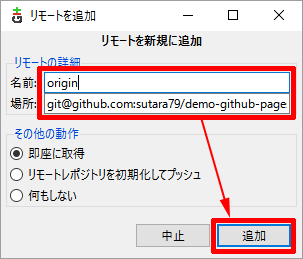
リモートの名前は何でもかまいませんが、「origin」とするのが普通です。
その下に、先ほどコピーしたURLを貼り付けて「追加」を押します。
ローカルからリモートへプッシュする
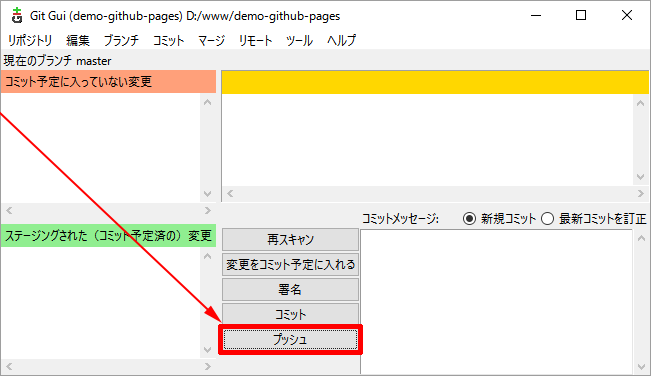
すでにindex.htmlを作成してコミットを行っているのなら、あとは「プッシュ」を押すだけです。
送り元と送り先を確認して、「プッシュ」を押してください。
「成功」と表示されれば完了です。
GitHub Pagesを作成する
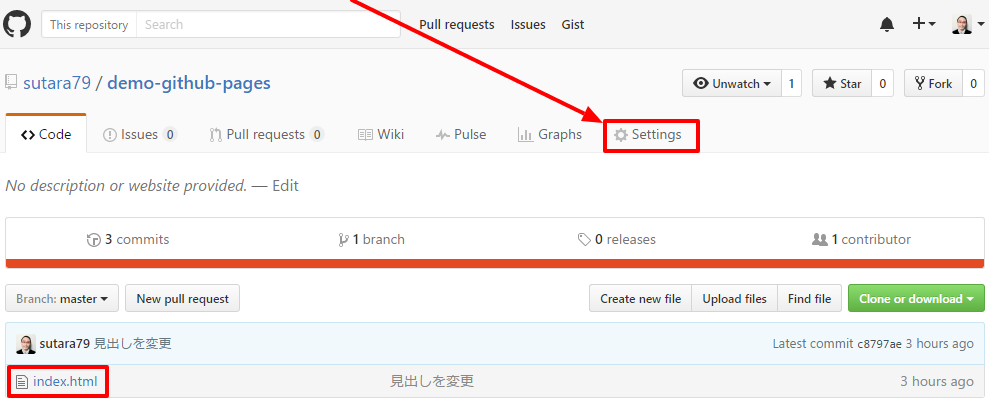
プロジェクトページを再読込すると、「index.html」がアップロードされていることが分かります。
しかし、この状態ではソースコードとしての表示しかできません。
ウェブページとして表示させるには、GitHub Pagesの設定が必要です。
「Settings」を押してください。
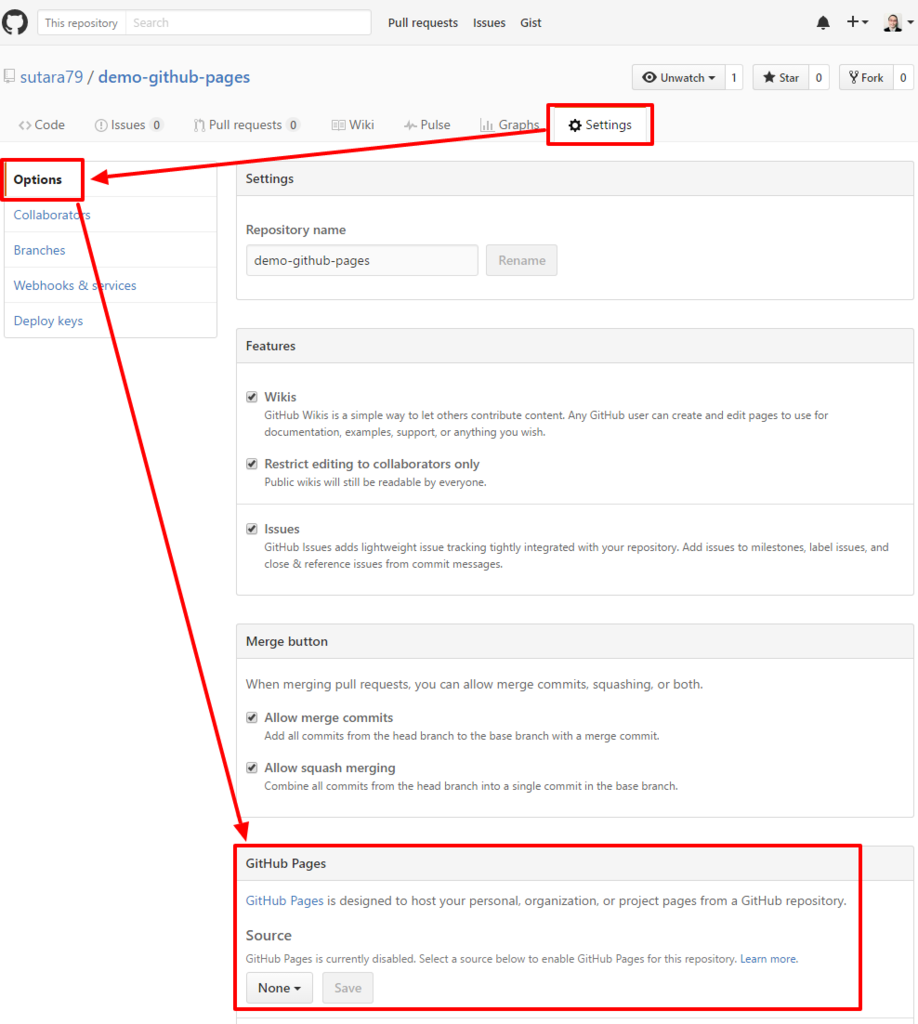
「Settings」ページの「Options」の下の方にある「GitHub Pages」の設定を変更します。
ドロップダウンリストから「master branch」を選んで「Save」を押します。
すると、『あなたのページの表示の準備が整いました』と表示されます。
隣のURLをクリックすれば、「index.html」がウェブページとして表示されているのを確認できます。
なお、ウェブページのURLの形式はhttps://【ユーザー名】.github.io/【リポジトリ名】/です。
リモートリポジトリを削除する
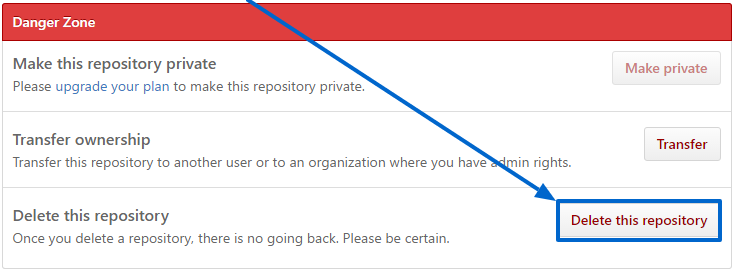
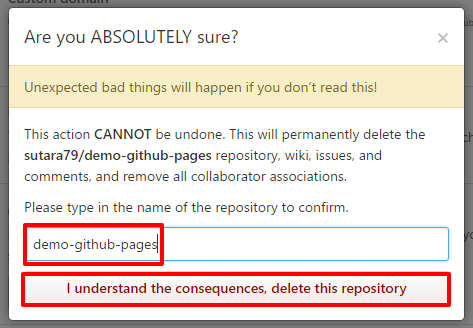
先ほどのSettings > Optionsの一番下の「Danger Zone」で削除できます。
確認のためにリポジトリ名を入力して、その下のボタンを押せば、リモート側のデータはきれいサッパリ消えてしまいます。
このように、リモートリポジトリの作成も削除も無料で簡単にできるので、練習用のウェブサイトを気軽に公開できます。
感想
以前はGitHub Pagesの利用は少し面倒だったのですが、最近の変更でものすごく手軽になりました。
つい3ヶ月前に↓のような記事を書いたのに無駄になってしまいました (^ ^;)
でも、本当に嬉しい改善です。