Sublime Text3に乗り換えました
- 最終更新: 2018-08-01
目次
- SublimeText3を選ぶ理由
- 入手
- パッケージ
- 各パッケージの設定
- 環境設定
- 言語(ファイルタイプ)ごとのインデント幅
- シンタックスハイライトの拡張
- キーバインド
- メニューから「Package Control」が消えたら
- 感想
SublimeText3を選ぶ理由
- 他のエディタと比べて起動が速く、メモリ消費も少ない。
- 複数行を検索したり、フォルダ内の全てのファイルを対象にして検索したり、便利な機能を手軽に利用できる。
関連記事: Atom 1.7の評価
関連記事: Brackets 1.5の評価
入手
パッケージ
私が使っている便利なパッケージ(拡張機能)を紹介します。
- Package Control
まずはじめに、パッケージ管理のためのパッケージを導入します。 リンク先のページのコードをコピーして、エディタでCtrl+`を押して、現れた入力欄にペーストしてEnterを押すだけです。
以降のパッケージは全てこれを使って追加します。
基本機能
IMESupport
IMEのインライン入力が正しく行われます。
Google日本語入力もMicrosoftIME(Windows10)も、これで解決します。ConvertToUTF8
UTF-8以外の文字コードのファイルも文字化けせず表示してくれます。Smart Delete
行末でdeleteしたとき、繰り上がってきた次の行の先頭の空白文字をいっぺんに削除してくれます。Markdown Preview
マークダウン形式のファイルをブラウザでHTMLとしてプレビューできます。GFMにも対応しています。
🔗 sublime text で githubのMarkdown記法を使う - QiitaIncrementSelection
連番を生成します。(Ctrl + Alt + I)DocBlockr
JSDocやphpDocumentor用のコメントブロックを生成します。
シンタックスハイライト
ApacheConf.tmLanguage
*.conf,.htaccessSass
*.sass,*.scss(SassとSCSS)Hyperion for gettext
*.po,*.pot(Gettext形式の翻訳ファイル)PowerShell
*.ps1(Windows PowerShellのスクリプト)Laravel Blade Highlighter
*.blade.php(Bladeテンプレート)
CSS
- Autoprefixer
コマンド一つでベンダープレフィックスを付けてくれます。
使い方はこの記事が詳しいです。
各パッケージの設定
Markdown Preview
Ctrl + Bの動作を「HTMLファイルの作成」ではなく「ブラウザで表示」に変更します。
なお、私はHTMLファイルをテキストエディタで開くよう関連付けているので、"browser"はChromeのEXEファイルへのパスにしています。
Preferences > Package Settings > Markdown Preview > Settings - User
{ // プレビュー用のブラウザを指定する "browser": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe", // Ctrl+Bでブラウザに表示する "build_action": "browser", // GitHubのルールで変換する "parser": "github", // GitHubルールの内、どちらを採用するか "github_mode": "markdown", // 改行には2連空白が必要 // "github_mode": "gfm", // 2連空白は不要 // ブラウザのF5キーでリロードを可能にする // ただし、ファイルの保存に少し時間がかかる // "enable_autoreload": true, // GitHubルールでパースする場合に必要 // https://github.com/settings/tokens で作成する "github_oauth_token": "40文字のトークン" }
DocBlockr
Preferences > Package Settings > DocBlockr > Settings - User
{ // デフォルト設定と同じだが、なぜかユーザー設定でも明記しないと反映されない "jsdocs_function_description": true, "jsdocs_return_description": true, "jsdocs_param_description": true, "jsdocs_param_name": true, "jsdocs_quick_open_inline": true, // 関数の説明の後に1行空ける "jsdocs_spacer_between_sections": "after_description", }
環境設定
私は以下の設定にしています。
Preferences > Settings
{ // デフォルトのテーマ「Adaptive」、構文ハイライト「Monokai」を適用する "theme": "Adaptive.sublime-theme", "color_scheme": "Packages/User/SublimeLinter/Monokai (SL).tmTheme", // 改行コードをLFにする "default_line_ending": "unix", // 現在の改行コードをステータスバーに表示する "show_line_endings": true, // 空白文字をすべて表示する "draw_white_space": "all", // インデントはスペース2つ分、タブはスペースに変換する "tab_size": 2, "translate_tabs_to_spaces": true, // コードを右端で折り返す "word_wrap": true, // 最終行を超えてスクロールしないようにする "scroll_past_end": false, // コードの折りたたみは使わない "fold_buttons": false, "font_options": [ // 太字を禁止(理由は後述) "no_bold", // 個人的に、フォントは初期状態のままで下記の設定を加えるのが一番読みやすい "directwrite" ], "font_size": 12, "ignored_packages": ["Vintage"], // 現在行を強調表示 "highlight_line": true, // 行の上下に余白を入れる "line_padding_bottom": 1, "line_padding_top": 1, // 1行の範囲として100文字目に基準線を引く "rulers": [100], // ファイル横断検索の際、下記のフォルダは除外する "folder_exclude_patterns": [ ".svn", ".git", ".hg", "CVS", // デフォルトの除外設定 "vendor", "node_modules", // 外部ライブラリ (Composer, bower, npm) "cache", "log", "logs", "storage", // キャッシュやログ "coverage", // カバレッジの計測結果 "out", "output" // JSDoc, phpDocumentorの出力先 ], // ファイル横断検索の際、下記のファイルは除外する "file_exclude_patterns": ["*.pyc", "*.pyo", "*.exe", "*.dll", "*.obj","*.o", "*.a", "*.lib", "*.so", "*.dylib", "*.ncb", "*.sdf", "*.suo", "*.pdb", "*.idb", ".DS_Store", "*.class", "*.psd", "*.db", "*.sublime-workspace", "*.jpg", "*.jpeg", "*.png", "*.gif", "*.ttf", "*.tga", "*.dds", "*.ico", "*.eot", "*.pdf", "*.swf", "*.jar", "*.zip", "*.odt", "*.ods", "*.docx", "*.xlsx", "*.min.*", "*.lock"] }
太字を禁止する理由
太字の日本語文字列にカーソルを合わせた時、右に行くほどカーソルの位置がずれてしまい、どの文字にカーソルがあるのかがわかりづらいです。
下の画像はどちらも右端にカーソルを置いていますが、太字の日本語の場合は大きく左にずれています。
ファイル横断検索での除外フォルダの指定
初期設定ではバージョン管理システムの関連フォルダだけが指定されていますが、これにvendorやnode_modulesなどを追加しています。
ただし、除外されたファイルやフォルダは、サイドバーのフォルダの一覧に表示されくなってしまうので注意してください。
なお、一時的に除外フォルダを指定したい場合は下記のようにします。
ファイル区切り文字はWindowsでもスラッシュ(/)なので注意してください。
C:\xampp\htdocs\foo-project,-*/foo-folder/*,-*/bar-folder/*
言語(ファイルタイプ)ごとのインデント幅
デフォルトではスペース2つ分に設定していますが、JSON、PHP、ApacheConfだけはスペース4つ分にしたいです。
そこで、下記の手順を3つのファイルタイプそれぞれに対して行います。
- 各言語のファイルを開く
- メニューから
Preferences > Settings - Syntax Specificを選ぶ - 開いたファイル名が
(ファイルタイプ).sublime-settingsとなっていることを確認する
例:JSON.sublime-settings,PHP.sublime-settings,ApacheConf.sublime-settings - 下記を追加して保存し、エディタを再起動する
{ "tab_size": 4, "translate_tabs_to_spaces": true }
🔗 Settings - Sublime Text 3 Documentation
シンタックスハイライトの拡張
たとえば、.incという拡張子のファイルにもPHPのシンタックスハイライトを適用したい場合。
前述のシンタックスごとの設定ファイルにextensionsの項目を追加して、エディタを再起動します。
📄 PHP.sublime-settings
{ "extensions": [ "inc", "php" ], "tab_size": 4, "translate_tabs_to_spaces": true }
🔗 Sublime Textで特定の拡張子にデフォルトのシンタックスを紐付ける - Qiita
キーバインド
Ctrl+Tabでタブを切り替えるとき、右側のタブへと順番通りに切り替わるように設定しました。
🔗 Sublime Text2でCtrl+Tabによるタブの切替をタブの順序どおりにする
Preferences > Key Bindings - User
[ { "keys": ["ctrl+tab"], "command": "next_view" }, { "keys": ["ctrl+shift+tab"], "command": "prev_view" }, { "keys": ["ctrl+pagedown"], "command": "next_view_in_stack" }, { "keys": ["ctrl+pageup"], "command": "prev_view_in_stack" } ]
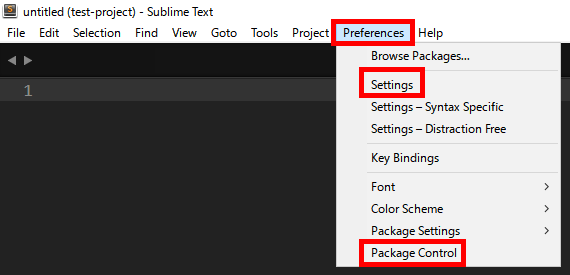
メニューから「Package Control」が消えたら
メニューのPreferencesの項目からPackage Controlが消えてしまうことがあります。
その場合は、ユーザー設定(Preferences > Settings - User)のignored_packagesの項目になぜか追加されているPackage Controlの記述を削除すれば、再び有効になります。
ただ、なぜ「Package Control」が無効になってしまうのかの原因は分かりません。
"ignored_packages": [ "Package Control", // この行を削除する "Vintage" ],
感想
Sublime Text2ではファイルの改行コードが分からず、また変更もできないようなので3を使うことにしました。
2用の改行コード関連のパッケージで"LineEndings"というものを探しあてたのですが、手動ではなくパッケージ・コントロールでインストールするようにと指示されているものの、そのパッケージ・コントロールで検索しても"LineEndings"が見つかりませんでした。
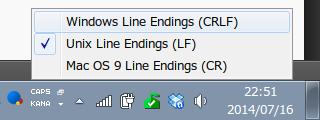
3ならば設定で"show_line_endings": trueとすれば、下記のようにステータスバーの右側に現在のファイルの改行コードが表示され、クリックして変更することもできます。
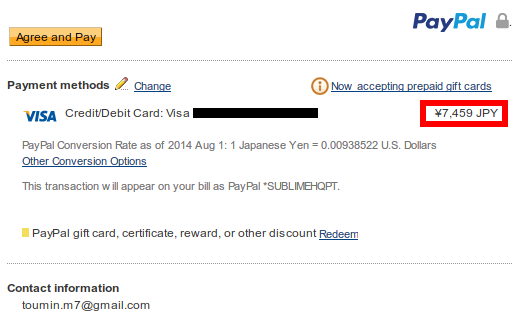
(追記 2014-08-01) 2週間ほど経過して、そろそろいいかなと思って購入しました。

7,459円…。 秀丸エディタよりも高い!? でも、もう離れられません…。